When an animated character has appeal, it does not mean that it has to be cute or beautiful, it can even be ugly but with a strong appeal. A successful appeal includes an easy to read design, clear drawing and personality development, so it will attract the attention of the target audience. That means, for example, (fig.1) Jafar from “Aladin” is a very ungly character but with appeal in animation, audience can understand that he is a villian (evil yellow eyes, long triagular chin, dark clothes, etc.). Another example is (fig.2) Rapunzel from “Tangled” we can see that she has a dynamic personality (holding a frying pan) and that she is a good character (big eyes, purple dress).
fig.1
fig.2
Wednesday, 6 April 2011
Solid Drawing
It is a principle that applies weight, volume solidity, perspective and the illusion of three dimensions of a character, object or background in animation. We have to be able to transform and draw them from different angles and positions.
Tinkerbell here has an approach to a 3D picture because they put perspective, good proportions and good line quality, even though it is just a pencil drawing without shading.
Tinkerbell here has an approach to a 3D picture because they put perspective, good proportions and good line quality, even though it is just a pencil drawing without shading.
Exaggeration
Exaggeration is the usage of actions of a character expressed over the top and in not symmetric proportions. We usually find exaggeration in a cartoon style animation where it does not follow the rules of physical shape and it looks less realistic. It helps the audience to understand the mood of the character especially when it is emotion of surprise (fig.1) and also it makes the animation more interesting and exciting. However, we can use exaggeration at an extent, so we do not confuse the audience.
Fig.1
This video is from Tom and Jerry Tales where animators create many poses of exaggeration.
Fig.1
This video is from Tom and Jerry Tales where animators create many poses of exaggeration.
Timing
Timing in animation takes long time to understand and expertise how it is used. To become better in timing it needs to make experiments and correct the mistakes. For example, the basics are: fewer frames make the action faster and vivid, and more frames make it slower. A variety of quick and slow timing in a sequence add interest to the action. Many animation are done on twos (1 picture in 2 frames, 12 frames per second) and sometimes ones are used when the camera moves, and also when we have fast dialogue. However, there is timing in establishing mood, emotion, and reaction on a character.
Dope sheets:
They are papers used in a traditional way, animators use them to arrange timing in the scene.

In this video is Richard Williams explaining timing and spacing. He gives an example of a person yawning.
Dope sheets:
They are papers used in a traditional way, animators use them to arrange timing in the scene.

In this video is Richard Williams explaining timing and spacing. He gives an example of a person yawning.
Secondary Action
This is an action, which enriches and supports the primary action, adding more movement to the scene. However, this movement is intended to go unnoticed, and should not conflict or compete with the primary action of a scene. An example would be Luxo Jnr., by Pixar in 1984, where the lamp shade is jumping across the screen as the primary action, and then the wire trailing it as the secondary action.
Arcs Part 2
In the video Lion King - Circle of Life, there are many examples of arcs. Such as when the animals bow or move their tails, or even the elephant's nose is moving.
Arcs
Arcs in animation are used all the time in all actions, with few exceptions such as movements of a mechanical device. They are movements which follow an arc even a circular path or curves. Also, they give a natural feel and better flow to the animation.
This diagram shows a bouncing ball and the semi-circular path that follows.
Arcs in walk cycles. This picture shows different arcs in an action. First, it is the head and the main body, and its hand moving in front and back.
This diagram shows a bouncing ball and the semi-circular path that follows.
Arcs in walk cycles. This picture shows different arcs in an action. First, it is the head and the main body, and its hand moving in front and back.
Slow-in and Slow-out
To make an action accelerate or slow down we use slow-in and slow-out in order to make it look more realistic. If we want to give the illusion of speed in a right way, we use fewer frames for a fast action and more frames for a slow action. If we combine both we get a smoother action.
For example the video below shows in real life a man swimming with dolphin kicks. There we can see the slow-in and slow-out of his legs. When he kicks is slow-in and we he pulls up his legs is slow-out.
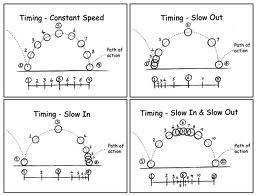
This picture shows the frames used for a bouncing ball in a constant speed, slow-out, slow-in and slow-in with slow-out.
For example the video below shows in real life a man swimming with dolphin kicks. There we can see the slow-in and slow-out of his legs. When he kicks is slow-in and we he pulls up his legs is slow-out.
This picture shows the frames used for a bouncing ball in a constant speed, slow-out, slow-in and slow-in with slow-out.
Monday, 4 April 2011
Follow Through and Overlapping Action
Follow through and overlapping action is very important for animation if we want it to look natural. When a character stops, they are usually some secondary movements of parts in the main movement of the character that still continue for few more frames so they catch up to the main mass. The parts might be arms, tail, long ears, clothes, hair, etc. For instance, if the character changes direction the parts will still move in the same direction for a very short time and later they will change their direction. Timing in follow through and overlapping action becomes very critical for an effective animation.
This video is Snow White’s dance with the dwarfs (1937). It is a good example to observe the motions of her dress and hair, and also the animals’ tails.
In fig.1 there is a detective dog and his tail, ears and clothes follow the main action.
fig.1
This video is Snow White’s dance with the dwarfs (1937). It is a good example to observe the motions of her dress and hair, and also the animals’ tails.
In fig.1 there is a detective dog and his tail, ears and clothes follow the main action.
fig.1
Straight Ahead and Pose-to-Pose Animation
Straight Ahead Animation:
Straight ahead animation is when the animator starts from the first drawing/frame and continuous until the end of the sequence. However there is a risk to lose size, volume, and proportions of the character or object, but this method can give freshness to the animation.
For example, the video below is a straight ahead animation.
Pose-to-Pose Animation:
It is a method, which firstly the animator creates the key-frames, and later on he/she fills the in-betweens, this helps to plan better the timing of animation. In addition, it is the most common way to animate in animation softwares.
This video is only made by key-frames. (Pocahontas)
Straight ahead animation is when the animator starts from the first drawing/frame and continuous until the end of the sequence. However there is a risk to lose size, volume, and proportions of the character or object, but this method can give freshness to the animation.
For example, the video below is a straight ahead animation.
Pose-to-Pose Animation:
It is a method, which firstly the animator creates the key-frames, and later on he/she fills the in-betweens, this helps to plan better the timing of animation. In addition, it is the most common way to animate in animation softwares.
This video is only made by key-frames. (Pocahontas)
Staging
Staging in animation helps the audience to expect what is going on. Also, objects and characters need to be well positioned so the audience’s attention will stay focused. Through staging the viewers can understand the attitude, mood, reaction or idea of a character. Movements and camera angles have an important part so the plot is clear and easy to follow.
For example, in Luxo Jnr shown below, there are two lamps, one parent and one kid. From their movements their mood becomes obvious to the audience. At first the main focus was the parent and later when the energetic child comes, it drags the attention from the audience but when it looks up its parent the attention goes to the parent.
For example, in Luxo Jnr shown below, there are two lamps, one parent and one kid. From their movements their mood becomes obvious to the audience. At first the main focus was the parent and later when the energetic child comes, it drags the attention from the audience but when it looks up its parent the attention goes to the parent.
Anticipation
This movement prepares the audience for the main action of the character. Whether it is about to run, jump or change expression. Anticipation helps the characters to perform more realistic movements rather than jumping into an action instantaneously.
In the below video is Goofy in “How to play golf” by Disney (1944). In around 2 minutes there is a figure that prepares to throw a golf ball.
In the below video is Goofy in “How to play golf” by Disney (1944). In around 2 minutes there is a figure that prepares to throw a golf ball.
Squash and Stretch
Squash and stretch is a useful method to give the illusion of volume and weight when a character or an object goes through an action such as facial expressions, exaggerated movements, or a bouncing ball. Depending on the reaction that the animator desires the squash and stretch can vary, either way realistically or very over the top.
For example in Fig.1 we can see the squashed and stretched forms of basic shapes and in FIg.2 the forms of objects. Also in the video "Eyes" by Ohlos we notice some movements of a bouncing ball.
fig.1
fig.2
For example in Fig.1 we can see the squashed and stretched forms of basic shapes and in FIg.2 the forms of objects. Also in the video "Eyes" by Ohlos we notice some movements of a bouncing ball.
fig.1
fig.2
Subscribe to:
Posts (Atom)